-
vh 버그 해결 방법(feat. safari)Tip 2024. 3. 19. 13:45728x90반응형
웹 디자인의 세계에서 요소의 크기와 크기 조정은 웹 사이트가 다양한 장치에서 반응하고 시각적으로 매력적 이도록 하는 데 중추적인 역할을 합니다.
반응형 디자인에서 중요한 역할을 하는 두 가지 측정 단위는 vh(뷰포트 높이)와 vw(뷰포트 너비)입니다.
이러한 단위는 디스플레이 장치에서 웹 페이지의 표시 영역인 뷰포트의 크기에 따라 조정되는 동적입니다.
하지만 언제나 그렇듯이 모바일 safari에서 문제가 있습니다.
요소의 높이를 100vh로 설정하면 브라우저의 vh 계산에서는 주소 표시줄과 같이 동적으로 크기 조정이 가능한 UI 요소를 고려하지 않습니다.
결과적으로 vh로 설정된 높이가 실제 표시되는 뷰포트 높이를 초과하는 콘텐츠 오버플로가 발생할 수 있습니다.
1. 동적 vh 계산을 위한 JavaScript 솔루션
1.1 맞춤 vh 계산
const vh = window.innerHeight * 0.01; document.documentElement.style.setProperty('--vh', `${vh}px`);이 접근 방식에는 'window.innerHeight'를 기반으로 vh를 다시 계산하여 뷰포트 높이에서 UI 요소를 뺀 값을 정확하게 반영하는 맞춤 속성('--vh')을 만드는 작업이 포함됩니다.
1.2 CSS에 커스텀 vh 적용하기
.my-element { height: 100vh; /* Fallback */ height: calc(var(--vh, 1vh) * 100); }CSS의 사용자 정의 --vh 속성을 사용하면 더 넓은 호환성을 위해 표준 vh 단위로 대체됩니다.
1.3 화면 크기 변경 대응하기
window.addEventListener('resize', () => { const vh = window.innerHeight * 0.01; document.documentElement.style.setProperty('--vh', `${vh}px`); });창 크기 조정 중에 사용자 정의 vh 값이 정확하게 유지되도록 하기 위해 이벤트 리스너는 이에 따라 '--vh'를 업데이트합니다.
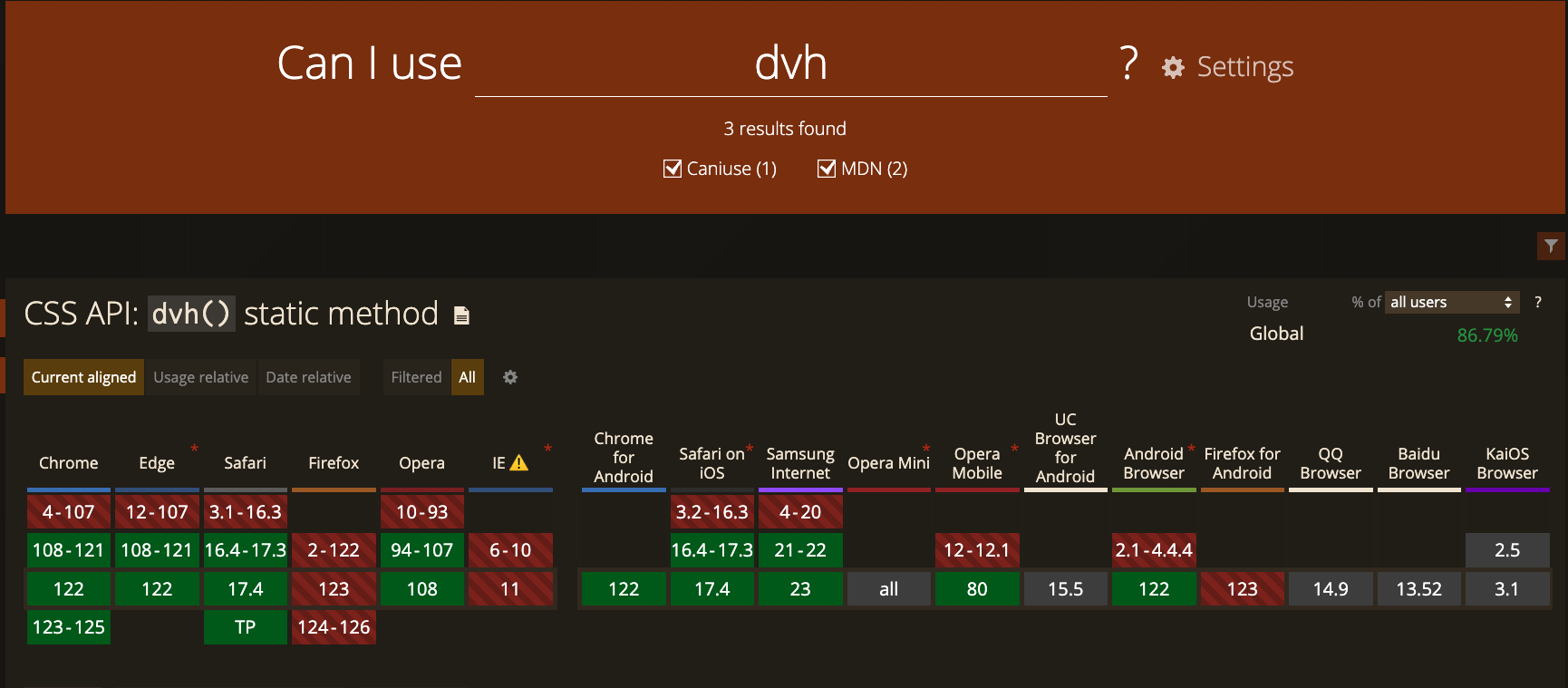
2. dvh 사용하기(호환성 체크 필요)

2.1 svh(Short Viewport Height)와 lvh(Large Viewport Height)란?
- svh(짧은 뷰포트 높이): 인터페이스 요소를 제외하고 표시되는 가장 작은 뷰포트 높이를 나타냅니다.
- lvh(Large Viewport Height): 모든 인터페이스 요소를 포함하여 가능한 최대 뷰포트 높이를 나타냅니다.
2.2 dvh를 사용한 솔루션
dvh(동적 뷰포트 높이): 100 svh~100 lvh 사이에서 작동하며 뷰포트 변경에 따라 실시간으로 업데이트됩니다.
이 장치는 뷰포트에 정확하게 맞도록 콘텐츠 크기를 조정하는 보다 유연한 접근 방식을 제공합니다.
반응형'Tip' 카테고리의 다른 글
웹 접근성 개선을 위한 가이드 (0) 2024.06.21 GraphQL vs REST API (0) 2024.06.11 Webview를 위한 핀치 줌(pinch zoom) 구현하기 (1) 2024.02.24 KeystoneJS로 간단하게 Admin페이지와 Headless CMS 만들기 (0) 2023.09.06 Next.js에서 사용하기 좋은 모니터링 툴 3가지 (0) 2023.08.10