-
효과적인 CSS애니메이션 활용CSS 2021. 10. 7. 11:23728x90반응형

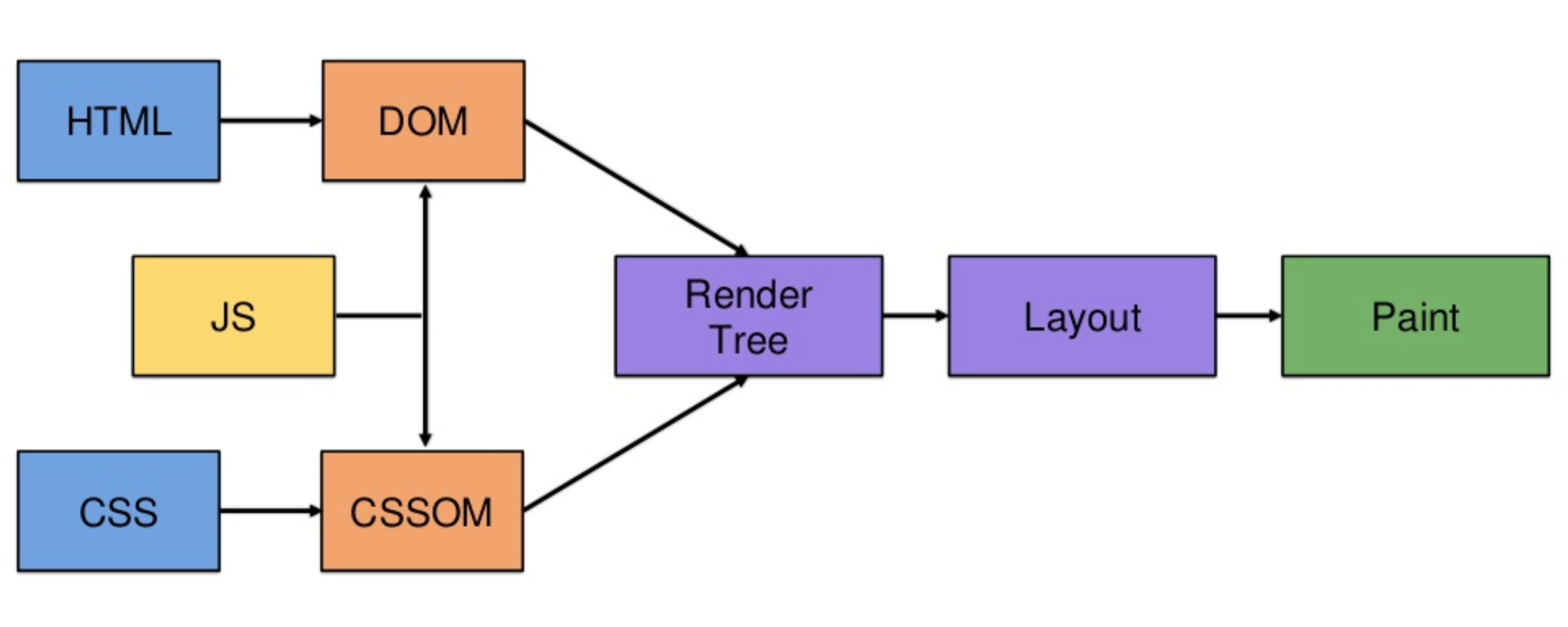
Web 랜더링 순서 개발을 할 때 애니메이션은 필수적인 요소라 해도 과언이 아니다.
하지만 애니메이션을 잘못 사용한다면 애니메이션이 버벅거리는 느낌이 들거나, 사이트 자체가 느려 보이는 효과가 날 수 있다.
이는 애니메이션을 사용할 때 사용한 CSS 속성의 문제인데,
여기에서는 크게 Layout을 다시 그리는(Reflow)와 Paint를 다시 하는(Repaint) 그리고 이 둘 모두를 안 하는 속성이 있다.
우리는 당연히 최대한 다시 그리는 것이 적은 요소를 사용해야 하고, 웬만하면 Reflow와 Repaint를 모두 하지 않는 속성을 사용하는 것이 좋다.
그럼 거두절미하고 3가지 경우에 해당하는 속성들을 보여주겠다.
Reflow가 일어나는 대표적인 속성
position width height left top right bottom margin padding border border-width clear display float font-family font-size font-weight line-height min-height overflow text-align vertical-align white-space .... Repaint가 일어나는 대표적인 속성
background background-image background-position background-repeat background-size border-radius border-style box-shadow color line-style outline outline-color outline-style outline-width text-decoration visibility .... Reflow, Repaint 모두 일어나지 않는 속성은 대표적으로 transform, opacity, cursor, orphans, perspective 등이 있다.
그러니 애니메이션을 사용할 때는 위의 내용을 참고하여 최대한 랜더가 일어나지 않는 요소를 사용하는 게 중요하다.
반응형'CSS' 카테고리의 다른 글
px vs rem (0) 2024.03.01 간단하게 카드 리스트 간격 주기 (feat. 오늘의집) (0) 2022.11.23 버튼의 크기는 고정한 채 선택 영역만 늘리기 (0) 2022.10.26